임베디드 비디오 및 라이브 비디오 플레이어
내장된 비디오 플레이어를 사용하면 Facebook 비디오와 Facebook 라이브 비디오를 웹사이트에 쉽게 추가할 수 있습니다. 페이지나 개인이 게시한 모든 공개 비디오 게시물을 비디오 또는 라이브 비디오 소스로 사용할 수 있습니다.
임베디드 컴퓨터
어드밴텍 EPC 시리즈는 Mini-ITX 마더 보드 및 3.5" 싱글 보드 컴퓨터용으로 설계된 임베디드 시스템으로 유연한 I/O 인터페이스 옵션을 통해 설계 효율성을 극대화하고 장비를 최적화시킬 수 있습니다.

내장형 비디오 플레이어 구성자코드 예설정수동으로 코드 추가
단계별
1. URL 또는 페이지를 선택하세요
삽입하려는 Facebook 동영상의 URL을 선택하세요.
2. 코드 구성기
코드 구성 기에 URL을 붙여 넣고 "코드 가져오기" 버튼을 클릭하여 내장된 비디오 플레이어 코드를 생성하세요.
3. HTML 스니펫 복사 및 붙여 넣기
스니펫을 복사하여 대상 웹사이트의 HTML에 붙여 넣습니다.
내장형 비디오 플레이어 구성자
동영상 URL
비디오의 픽셀 너비
전체 게시물 포함
코드 받기
전체 코드 예
코드 예제를 복사하여 웹사이트에 붙여 넣으세요. data-href비디오 URL에 맞게 값을 조정하세요. 속성을 사용하여 플레이어 크기를 제어합니다 data-width.
|
<html> <head> <title> 웹사이트 제목 </title> </head> <body> <!-- JavaScript용 Facebook SDK 로드 --> <div id = "fb-root" ></div> <script async defer src = "https://connect.facebook.net/en_US/sdk.js#xfbml =1&버전=v3.2" ></script> <!-- 내장된 비디오 플레이어 코드 --> <div class = "fb-video" data-href = "https://www.facebook.com/facebook/videos/10153231379946729/" data-width = "500" data-show-text = "false" > <div 클래스 = "fb-xfbml-parse-ignore" > <blockquote cite = "https://www.facebook.com/facebook/videos/10153231379946729/" > <a href = "https://www.facebook.com/facebook/videos/10153231379946729/" > 친구와 공유하는 방법 </a> <p> 친구들과 공유하는 방법. </p> 게시자: Facebook </a> , 2014년 12월 5일 금요일 </blockquote> </div> </div> </body> </html>
|
설정
위의 구성에는 내장된 비디오 플레이어에 대해 가능한 모든 설정이 포함되어 있지 않습니다. 다음 설정을 변경할 수도 있습니다.
|
환경
|
설명
|
기본
|
|
data-href
|
동영상의 절대 URL입니다.
|
n/a
|
|
data-allowfullscreen
|
비디오가 전체 화면 모드로 재생되도록 허용합니다. false또는 일 수 있습니다 true.
|
false
|
|
data-autoplay
|
페이지가 로드되면 자동으로 비디오 재생을 시작합니다. 영상은 소리 없이 (음소거) 재생됩니다 . 사람들은 비디오 플레이어 컨트롤을 통해 사운드를 켤 수 있습니다. 이 설정은 모바일 장치에는 적용되지 않습니다. false또는 일 수 있습니다 true.
|
false
|
|
data-lazy
|
trueiframe 속성 을 설정하여 브라우저의 지연 로딩 메커니즘을 사용한다는 의미입니다 loading="lazy". 그 결과 브라우저는 플러그인이 뷰포트에 가깝지 않고 표시되지 않을 경우 플러그인을 렌더링하지 않습니다. true또는 중 하나일 수 있습니다 false(기본값).
|
false
|
|
data-width
|
비디오 컨테이너의 너비입니다. 최소 220px.
|
auto
|
|
data-show-text
|
true비디오와 연결된 Facebook 게시물의 텍스트(있는 경우)를 포함하도록 설정합니다 . 데스크톱 사이트에서만 사용할 수 있습니다.
|
false
|
|
data-show-captions
|
기본적으로 캡션(사용 가능한 경우)을 표시하려면 로 설정하세요 true. 자막은 데스크톱에서만 사용할 수 있습니다.
|
false
|
|
<div 클래스 = "fb-video" data-href = "https://www.facebook.com/FacebookDevelopers/posts/10151471074398553" data-width = "500" data-allowfullscreen = "true" data-autoplay = "true " data-show-captions = "true" ></div>
|
페이지에만 해당
페이지에 공개 동영상을 게시할 때 ( FAQ 참조 ) 타임라인에서 직접 삽입 코드를 얻을 수 있습니다. 페이스북 게시물 오른쪽 상단에 나타나는 아이콘을 클릭하세요.
Embed Video드롭다운 메뉴에서 선택하세요 : (페이지에만 해당)
2. 코드 복사 및 붙여 넣기
비디오 게시물을 삽입하기 위한 코드가 포함된 대화 상자가 표시됩니다. 이 코드를 복사하여 웹페이지에서 표시하려는 위치에 붙여 넣으세요.
기술적인 세부 사항은 수동으로 코드 추가 섹션을 참조하세요.
수동으로 코드 추가
코드 생성기 외에도 코드를 수동으로 삽입할 수도 있습니다.
1. 비디오 포스트 URL 받기
먼저 공유하려는 비디오 게시물의 URL을 가져와야 합니다. 비디오 게시물은 공개 상태여야여야 합니다( FAQ 참조 ). 이는 게시물 게시 시간 바로 옆에 회색 세계 아이콘으로 표시됩니다.

2. 자바스크립트 SDK 로드
내장된 비디오 플레이어 플러그인이나 기타 소셜 플러그인을 사용하려면 웹사이트에 Facebook JavaScript SDK를 추가해야 합니다. SDK는 페이지에서 한 번만 로드해야 하며, 이상적으로는 여는 <body> 태그 바로 다음에 로드해야 합니다.
|
<div id = "fb-root" ></div> <script async defer src = "https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v3.2" ></script>
|
JavaScript SDK - 빠른 시작에서 JavaScript SDK 구현에 대한 추가 도움말을 찾을 수 있습니다.
3. 내장된 비디오 플레이어 태그 배치
다음으로 내장 비디오 플레이어 태그를 웹사이트의 아무 곳에나 배치하세요. {your-video-post-url} 게시물의 URL로 바꾸세요.
|
<div 클래스 = "fb-video" data-href = "{your-video-post-url}" data-allowfullscreen = "true" data-width = "500" ></div>
|
4. 테스트
이 단계를 완료하면 내장 비디오 플레이어를 테스트할 수 있습니다. 완료된 통합은 다음과 같습니다.
|
<html> <title> 내 웹사이트 </title> <body> <div id = "fb-root" ></div> <script async defer src = "https://connect.facebook.net/en_US/sdk. js#xfbml=1&version=v3.2" ></script> <h1> 내 비디오 플레이어 </h1> <div class = "fb-video" data-href = "https://www.facebook.com/FacebookDevelopers/posts/10151471074398553" data-width = "500" data-allowfullscreen = "true" ></div> </body> </html>
|
5. 커스터마이징
크기, 언어 및 기타 설정을 조정하려면 이 페이지 아래에 있는 지침을 따르세요.
비디오 게시물의 URL 가져오기
CMS에서 삽입 코드를 생성하고 원시 게시물 URL만 필요한 시나리오가 있을 수 있습니다. 게시물의 URL을 얻는 방법에는 두 가지가 있습니다.
브라우저의 주소 표시줄에서 고유 링크의 URL을 복사하세요.
게시물 게시 시간을 마우스 오른쪽 버튼으로 클릭하고 링크 주소를 복사하세요.
두 방법 모두 아래 스크린숏에서 빨간색으로 강조 표시되어 있습니다.
그래프 API를 통해
내장된 비디오 플레이어를 웹 사이트에 자동으로 통합하려는 경우 그래프 API를 사용하여 비디오를 집계할 수 있습니다. 예를 들어 Page Videos API 엔드포인트를 사용하면 요청에 대한 응답을 /{page-id}/videos다음 형식(단축형)으로 보낼 수 있습니다.
|
{ "data" : [ { "id" : "1234567890" , "created_time" : "2015-02-25T23:22:06+0000" , "description" : "내 비디오 캡션" , "embed_html" : "" , "형식" : [] } ] }
|
동영상의 URL을 얻으려면:
값을 사용하여 id다음 구조에 따라 URL을 만듭니다.
|
embed_html동영상을 삽입하는 데 이 속성을 사용하지 마세요 . 이 주제에 대한 자세한 내용은 FAQ 섹션을 참조하세요.
|
데스크톱의 레이아웃
data-width아래 예에 표시된 것처럼 Embedded Video Player 태그의 속성을 통해 데스크톱에서 Embedded Video Player의 너비를 조정할 수 있습니다. 값은 최소한 이어야 합니다 220. 상단에는 제한이 없지만 플레이어는 상위 요소보다 커지지 않습니다.
플러그인 크기를 조정하기 위해 CSS 스타일 태그를 사용하지 마세요. 표시 오류가 발생할 수 있습니다.
|
<!-- 틀렸어요! --> <스타일 유형 = "텍스트/css" > . fb - 비디오 { 너비 : 500px ; } </style> <div 클래스 = "fb-post" data-href = "{your-video-post-url}" ></div> <!-- 정확함 --> <div 클래스 = "fb-video" data-href = "{your-video-post-url}" data-allowfullscreen = "true" data-width = "500" ></div >
|
전체 화면
data-allowfullscreen="true"비디오를 전체 화면 모드로 재생할 수 있도록 속성을 추가할 수 있습니다 .
모바일 웹의 레이아웃
모바일 웹에서 임베디드 비디오 플레이어는 상위 요소의 내부 너비에 맞게 자동으로 크기가 조정됩니다.
언어 변경
Facebook JavaScript SDK의 현지화된 버전을 로드하여 임베디드 비디오 플레이어 플러그인의 언어를 변경할 수 있습니다. srcSDK를 로드할 때 해당 로컬을 사용하도록 값을 변경하세요. 예를 들어 프랑스어(프랑스)의 경우 해당 en_US로 캘로 바꾸세요. fr_FR
다양한 언어를 수용하려면 소셜 플러그인의 너비를 조정해야 할 수도 있습니다. 자세한 내용은 현지화 및 번역 페이지에서 확인하실 수 있습니다.
워드프레스
fb-video 이미 Wordpress 사이트에서 JavaScript용 Facebook SDK를 사용하고 있다면 게시물에 태그를 추가하기만 하면 삽입된 비디오 플레이어 플러그인을 사용할 수 있습니다.
|
<div 클래스 = "fb-video" data-href = "https://www.facebook.com/video.php?v=10152795258318553" data-width = "500" data-allowfullscreen = "true" ></div >
|
&JavaScript용 Facebook SDK를 사용하지 않고 각 비디오 게시물에서 얻을 수 있는 복사 및 붙여 넣기 스니펫을 통해 비디오를 삽입하는 경우 Wordpress가 모든 문자를 변환하여 #038;플레이어를 중단하므로 삽입된 비디오 플레이어 플러그인이 렌더링 되지 않을 가능성이 높습니다.
대신 다음 코드를 사용하여 플러그인을 추가하세요.
|
< 스크립트> 창 . fbAsyncInit = 함수 () { FB . init ({ xfbml : true , 버전 : 'v3.2' }); }; ( 함수 ( d , s , id ){ var js , fjs = d . getElementsByTagName ( s )[ 0 ]; if ( d . getElementById ( id )) { 반환 ;} js = d . createElement ( s ); .js _ 아이디 = 아이디 ; .js _ src = "https://connect.facebook.net/en_US/sdk.js" ; fjs . 부모노드 . insertBefore ( js , fjs ); }( 문서 , '스크립트' , 'facebook-jssdk' )); </script> <div 클래스 = "fb-video" data-href = "https://www.facebook.com/video.php?v=10152795258318553" data-width = "500" data-allowfullscreen = "true" ></div>
|
새롭고 간편한 Wordpress 통합이 가까운 시일 내에 출시될 예정입니다.
자주 하는 질문
그래프 API video속성을 사용할 수 있나요 embed_html?
|
아니요, 해당 속성을 사용해서는 안 됩니다 embed_html. 대신 임베디드 비디오 플레이어 플러그인을 사용하세요!
|
숙소 정보 embed_html:
Graph API 엔드포인트는 video라는 속성을 제공합니다 embed_html. 해당 값에는 요청된 비디오를 재생하기 위해 웹 페이지에 포함될 수 있는 HTML 요소가 포함됩니다.
이 값을 Embedded Video Player 플러그인과 혼동하지 마십시오. 이 속성을 더 이상 사용하지 않는 것이 좋습니다. 대신 Embedded Video Player 플러그인을 사용하세요!
속성 값을 사용하면 embed_html비디오 플레이어는 다음을 수행합니다.
모바일 장치 및 태블릿에서는 작동하지 않습니다.
조회수, 동영상 제목 등과 같은 추가 정보를 포함하지 않습니다.
속성의 예 embed_html(더 이상 사용되지 않음):
|
{ "embed_html" : "<iframe src=\"https://www.facebook.com/video/embed?video_id=1234567890\" 너비=\"1280\" 높이=\"720\" 프레임경계=\"0\"> " }
|
[2023 년 업데이트] 모든 웹 사이트에서 임베디드 비디오 다운로드
임베디드 자동화 컴퓨터
어드밴텍의 임베디드 자동화 컴퓨터 UNO 시리즈는 OT와 IT간의 격차를 해소하기 위한 IoT 게이트웨이로서 다양한 크기의 박스 PC 형태로 제공됩니다.

M2I 제어 엣지
어드밴텍의 최신 UNO-100/300 임베디드 엣지 컨트롤러 시리즈는 고성능 컴퓨팅과 최대의 유연성을 제공하도록 설계되었습니다. 고밀도 I/O를 위한 PCIe, 필드버스 모듈을 위한 iDoor, 모션 카드를 위한 PCI를 포함한 최신 확장 인터페이스 지원을 통해 어드밴텍은 OT와 IT 사이의 격차를 해소하는 안정적인 Machine-to-Intelligence Control Edge 솔루션을 제공합니다. .
IoT 게이트웨이 엣지
어드밴텍의 WISE-7 및 UNO-2 시리즈는 엣지 장치에서 클라우드로의 데이터 연결 역할을 하며 IoT 엣지 게이트웨이 애플리케이션에서 중심 역할을 합니다. 디지털 및 아날로그 I/O 덕분에 이 시리즈는 에지 장치에 대한 빠른 연결 기능을 제공합니다. 수집된 모든 데이터는 Giga LAN과 고속 RF 기술을 통해 클라우드로 전달됩니다. UNO-2 시리즈를 설치하면 시스템은 대시보드와 모니터에 정보를 시각화할 수 있는 비디오 출력 기능의 이점을 누릴 수 있습니다.
산업용 컴퓨팅 엣지
어드밴텍의 IoT 자동화 게이트웨이는 새로운 모듈형 디자인을 기반으로 유연하고 확장 가능한 기능을 제공합니다. iDoor 확장성과 스택형 모듈식 설계가 통합된 UNO-2000은 다양한 종류의 임베디드 자동화 애플리케이션에 적합합니다. 이 장치는 IT와 OT 간의 격차를 해소하는 데 도움이 되는 Advantech WISE-PaaS 소프트웨어와 쉽게 통합될 수 있습니다. UNO-2000은 유연하고 관리 가능한 구성을 가능하게 하는 개별 설계 요구 사항에 적합합니다.
도메인 특정 에지
어드밴텍의 UNO-400은 다양한 산업 요구 사항을 충족하는 도메인 중심 엣지 게이트웨이를 제공합니다. 스마트 인프라 및 산업 제조의 경우 UNO-420 PoE 기반 센싱 게이트웨이는 케이블링을 줄이고 전원 케이블로 접근하기 어려울 수 있는 어색하거나 원격 위치에 쉽게 설치할 수 있도록 보장합니다. UNO-410은 C1D2+IEC ATEX(개방형) 인증을 지원하고 -40~70°C의 넓은 온도 범위를 지원하므로 제어 캐비닛 사용에 적합합니다. 새로운 UNO-430 IP66 견고한 실외 게이트웨이는 -40~70°C의 넓은 온도 범위 지원과 함께 방수 및 방진 기능을 갖춘 실외 사용에 적합한 C1D2 + ATEX(독립형) 인증을 지원합니다.
시청자에게 제공할 수 있는 최고 품질의 비디오 플레이어
다양한 디바이스 환경에서 비디오 재생 테스트, 배포, 최적화를 진행하고 시청자에게 최고의 경험을 제공할 수 있습니다.

최고 품질의 비디오 시청 경험 제공
다양한 디바이스와 웹, 앱 환경에 구애받지 않고 최적의 서비스를 제공할 수 있도록 다양한 비트레이트를 지원합니다. 또한 네이버 클라우드 플랫폼의 Live Station, VOD Station과 연동하여 최고 품질의 비디오 시청 경험을 제공할 수 있습니다.
HTML5 표준
SaaS 기반 서비스로 HTML5 표준을 채택하여 별도로 애플리케이션을 설치하지 않고도 모든 디바이스, 운영체제, 브라우저에서 재생할 수 있습니다.


사용자가 직접 커스터마이징
네이버 클라우드 플랫폼 웹 콘솔에서 사용자가 직접 커스터마이징할 수 있는 조작하기 편한 화면을 제공합니다.
개발 시간 단축
스크립트 코드 예제를 사용하여 플레이어를 웹 페이지에 손쉽게 임베디드할 수 있으며 완성된 코드를 제공해 개발 시간을 단축할 수 있습니다.

상세 기능
옵션 유료 라이선스 기능설명 DeviceVideoType 비고 PCMobileLiveVoD
| 재생 설정 | 유/무료 | 재생 URL | HLS,MP4, DASH, LL_HLS 재생 가능 | O | O | O | O | |
| 유/무료 | 해상도명 재생 소스 선택 | playlist에 화질별 소스를 추가해 해상도 변경 구현, Adaptive 비트레이트는 자동 인식 | O | O | O | O | 해상도 선택 UI로 구현 | |
| 유/무료 | Poster | 미리보기 이미지 설정 | O | O | O | O | ||
| 유/무료 | 자동 재생 | 영상 초기화 시 플레이어 자동 실행 | O | O | O | O | 브라우저 정책으로 사용자 동작이 없을 경우 음소거로 재생 | |
| 유/무료 | 음소거 | 시작 시 음소거 상태를 기본으로 영상 재생 | O | O | O | O | ||
| 유/무료 | 반복 재생 | 영상을 계속하여 반복 재생 | O | O | O | O | ||
| 유료 | 배속 | 설정 > 배속 배율을 직접 설정 | O | O | X | O | 쉼표(,)로 배율 조절 가능: 정상 속도 1 | |
| 유료 | 공개 | 정해진 일시에 재생 시작, 같은 위치를 시청하도록 하는 기능 | O | O | X | O | 유튜브 최초 공개와 동일한 기능, 라이브가 아닌 VOD로 구현 | |
| 유료 | LL-HLS | LowLatency HLS 플레이 가능 | O | O | O | X | ||
| 플레이어 UI | 유/무료 | 화면비 | 플레이어 화면비를 설정 | O | O | O | O | 16/9, 4/3, 1/1, 9/16, 21/9 고정 옵션으로 제공 |
| 유/무료 | 화면 채움 | 플레이어의 레터박스 상태를 설정 | O | O | O | O | 비율 맞춤, 비율 맞춤+ 꽉 채움, 비율 무시+ 꽉 채움 고정 옵션으로 제공 | |
| 유/무료 | 컨트롤바 | 플레이어 컨트롤바 사용 여부를 설정 | O | O | O | O | ||
| 유료 | 컨틀롤바 UI 유형 | 플레이어 컨트롤바 UI를 설정(고정 가능) | O | O | O | O | 자동 변환, PC, 모바일 등 고정 옵션으로 제공 | |
| 유료 | 컨트롤바 컬러 | 컨트롤바 영상 탐색 슬라이더의 색상 설정 | O | O | O | O | ||
| 유료 | 컨트롤 자동 숨김 시간 | 컨트롤바가 자동으로 비활성되는 시간을 설정 | O | O | O | O | 기본 3초 | |
| 유료 | 컨트롤 버튼 | 컨트롤 버튼 요소의 사용 여부를 설정 | O | O | O | O | 플레이, 볼륨 조절, 시간 표시, PIP, 풀스크린, 설정 버튼 추가/제거 가능 | |
| 플레이어 UX | 유료 | 음소거 알림 | 음소거 상태를 상태 표시창으로 표시 | O | O | O | O | 브라우저 정책으로 음소거로 재생될 때 사용자가 인지할 수 있도록 표시 |
| 유료 | 구간 이동 미리보기 | 컨트롤바 영상 탐색바 위에 미리보기 섬네일을 추가 | O | O | O | O | ||
| 유료 | 브라우저 비활성 시 자동 정지 | 브라우저 혹은 웹뷰가 비활성 시 자동으로 영상을 정지 | O | O | O | O | ||
| 유료 | 키보드 단축키 | 키보드를 이용하여 플레이어를 조작 | O | X | O | O | LIVE는 일부 기능만 작동 | |
| 유료 | 터치 제스처 | 모바일 모드일 경우 화면을 터치하여 구간 이동 가능 | O | O | X | O | ||
| 보안 기능 | 유료 | 워터마크 | 화면 일부에 로고(워터마크) 등을 표시할 수 있는 기능 | O | O | O | O | |
| 유료 | ts 로드시 querystring 전달 | OneTimeUrl 토큰 전달을 구현하기 위한 토큰 전달 | O | O | O | O | ||
| 유료 | DRMWidevine 지원 | Android, Chrome용 DRMWidevine 지원 (Dash전용) | O | O | X | O | ||
| 유료 | DRMFairPlay 지원 | iOS, Safari용 DRMFairPlay 지원 (Apple HLS 전용) | O | O | X | O | ||
| 유료 | DRMPlayReady 지원 | Windows, Microsoft Edge용 DRMPlayReady 지원 (Widnows HLS전용) | O | O | X | O | ||
| 유료 | 휴대폰 화면 녹화 감지 및 차단 | 네이티브 SDK 전용, 휴대폰의 화면 녹화 및 캡쳐 감지 시 플레이어 차단 | O | O | O | O | 휴대폰의 녹화 상태를 감지, 녹화 감지 시 플레이어 차단 기능 | |
| 메타데이터 | 유료 | 디스크립션 | 플레이어 상단에 영상 제목, 업로더 정보 등을 표시하는 기능 적용 | O | O | O | O | |
| 이벤트 | 유료 | play 이벤트 | 영상이 플레이될 때 원하는 기능을 실행 | O | O | O | O | |
| 유료 | pause 이벤트 | 영상이 일시 정지되었을 때 원하는 기능을 실행 | O | O | O | O | ||
| 유료 | ended 이벤트 | 영상 재생이 완료되었을 때 원하는 기능을 실행 | O | O | O | O | ||
| 유료 | timeupdate 이벤트 | 영상 재생 시 현재 재생 위치, 영상 타입, 영상 재생 퍼센트, 누적 재생 시간을 리턴 | O | O | O | O | ||
| 유료 | ts_parse 이벤트 | ts를 파싱하여 전달된 데이터를 획득 | O | O | O | O | ||
| 유료 | next, 다음 영상 이벤트 | 다음 영상으로 넘어가는 시점에 원하는 기능을 실행 | O | O | O | O | ||
| 유료 | prev, 이전 영상 이벤트 | 이전 영상으로 돌아가는 시점에 원하는 기능을 실행 | O | O | O | O | ||
| 유료 | 컨트롤바 활성/비활성 이벤트 | 컨트롤바 상태가 변경될 때 원하는 기능을 실행 | O | O | O | O | ||
| 통계 보고 | 유료 | 시청 통계 | 시청 통계 보고, 30초 간격으로 보고 | O | O | O | O | |
| 플레이어 Methods (외부에서 기능 실행) |
유/무료 | 재생하기 | player.play() 명령으로 외부에서 플레이어 기능을 실행 | O | O | O | O | |
| 유/무료 | 일시정지 | player.pause() 명령으로 외부에서 플레이어 기능을 실행 | O | O | O | O | ||
| 유/무료 | 이전 영상 재생 | player.prev() 명령으로 외부에서 플레이어 기능을 실행 | O | O | X | O | ||
| 유/무료 | 다음 영상 재생 | player.next() 명령으로 외부에서 플레이어 기능을 실행 | O | O | X | O | ||
| 유/무료 | 컨트롤바 활성화 | player.controlBarActive() 명령으로 외부에서 플레이어 기능을 실행 | O | O | O | O | ||
| 유/무료 | 컨트롤바 비활성화 | player.controlBarDeactive() 명령으로 외부에서 플레이어 기능을 실행 | O | O | O | O | ||
| 유/무료 | 풀스크린 | player.fullscreen() 명령으로 외부에서 플레이어 기능을 실행 | O | O | O | O | ||
| 유/무료 | PIP (미니플레이어호출) | player.pip() 명령으로 외부에서 플레이어 기능을 실행 | O | O | O | O | ||
| 유/무료 | 음소거 | player.mute() 명령으로 외부에서 플레이어 기능을 실행 | O | O | O | O | ||
| 유/무료 | 볼륨 조절 | player.volume(0.1) 명령으로 외부에서 플레이어 기능을 실행함 | O | O | O | O | ||
| 유/무료 | 영상의 특정 시간으로 이동 | player.currentTime() 명령으로 외부에서 플레이어 기능을 실행 | O | O | X | O |
삽입된 비디오 란 무엇입니까?
비디오를 웹 페이지로 가져올 때 포함합니다. 예를 들어 블로그에 YouTube 동영상을 게시합니다. 블로그를 읽는 사람은 누구나 YouTube를 방문하지 않고도이 동영상을 볼 수 있습니다.
많은 삽입 된 비디오가 고품질입니다. 좋은 임베드된 비디오를 보면 나중에 사용하기 위해 가까이 두는 경향이 있습니다.
그러나 우리는 가장 좋은 방법을 알고 있을지도 모릅니다. 비디오 다운로드, 하지만 포함된 비디오를 다운로드하는 방법에 대한 아이디어가 있는 사람은 거의 없습니다.
그렇게 할 방법이 없는 것 같습니까?
당연하지!
다행히도 올바른 장소에 왔습니다. 이 게시물은 삽입된 비디오를 쉽고 빠르게 다운로드하는 방법을 알려줍니다.
읽기를 시작하십시오!
내용
- 1 부. 컴퓨터에 임베디드 비디오 다운로드
- 2 부. 모바일에서 임베디드 비디오 다운로드
1 부. 컴퓨터에 임베디드 비디오 다운로드
컴퓨터에 삽입 된 매력적인 비디오를 볼 때 일반적으로 어떻게 저장합니까? 오프라인 시청이나 향후 사용을 위해 잘 보관할 수 있도록 내 컴퓨터에 다운로드하는 경향이 있습니다.
임베디드 비디오를 위한 최고의 다운로더에 관해서는 AnyVid를 강력히 추천합니다.
AnyVid 누구나 사용하기 쉬운 다운로더 소프트웨어로 모든 웹 사이트에서 삽입된 비디오를 다운로드할 수 있습니다.
AnyVid
1,000 개 이상의 웹 사이트에서 동영상 다운로드
누구나 비디오 링크 또는 비디오 이름을 사용하여 AnyVid에 포함된 비디오를 검색할 수 있습니다. 검색 결과가 표시되면 로그인하지 않고 직접 동영상을 다운로드할 수 있습니다.

그런 다음, AnyVid를 사용하여 웹 사이트에서 임베디드 비디오를 다운로드하려면 어떻게 합니까?
음, 바로 보여 드리겠습니다.
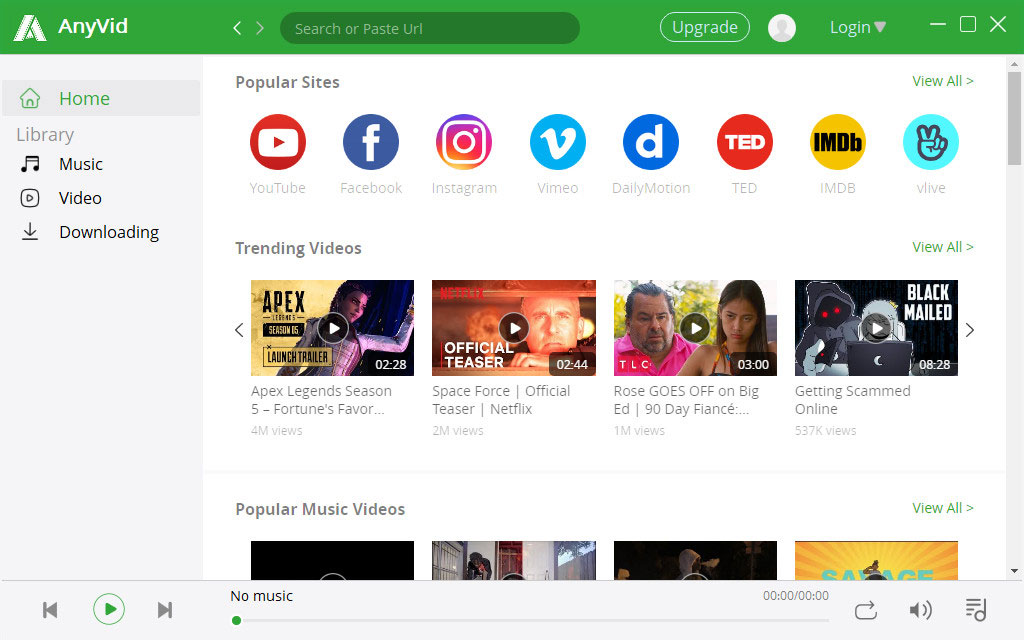
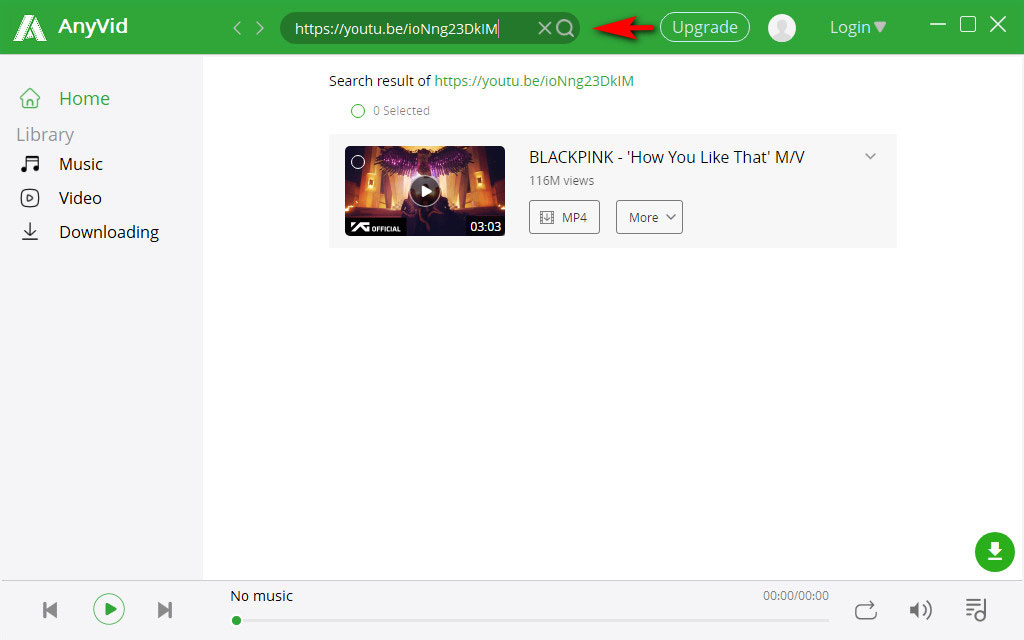
- 삽입된 동영상 링크를 복사하여 AnyVid의 검색 창에 붙여 넣으세요. "검색"아이콘을 클릭합니다. 검색 결과가 나타나면 비디오 이름과 썸네일을 볼 수 있습니다. 다운로드하기 전에 먼저 검색 결과 필드의 비디오가 찾고 있는 올바른 비디오인지 확인하십시오.

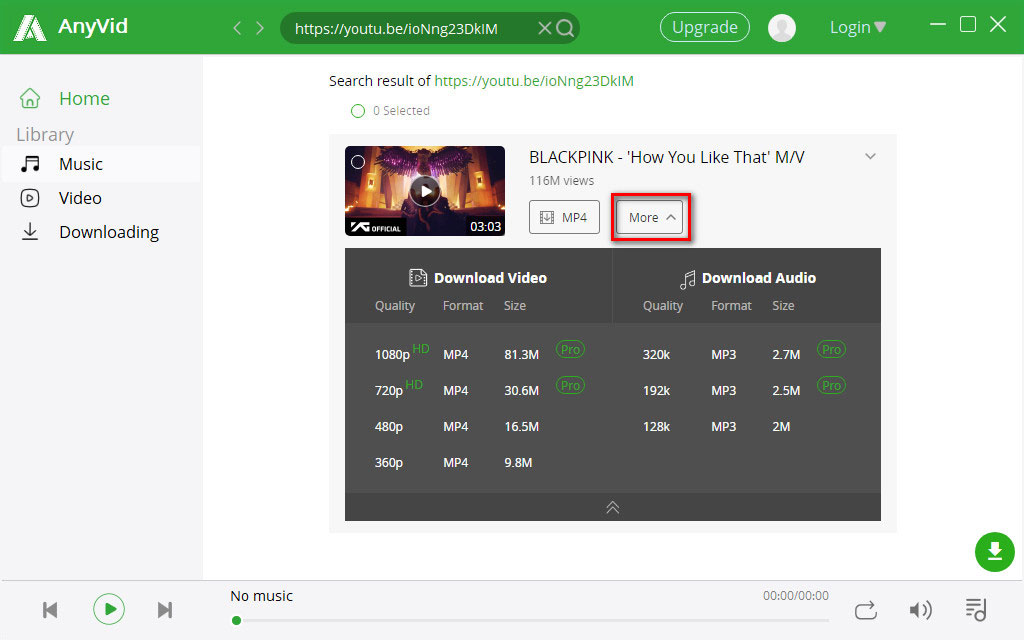
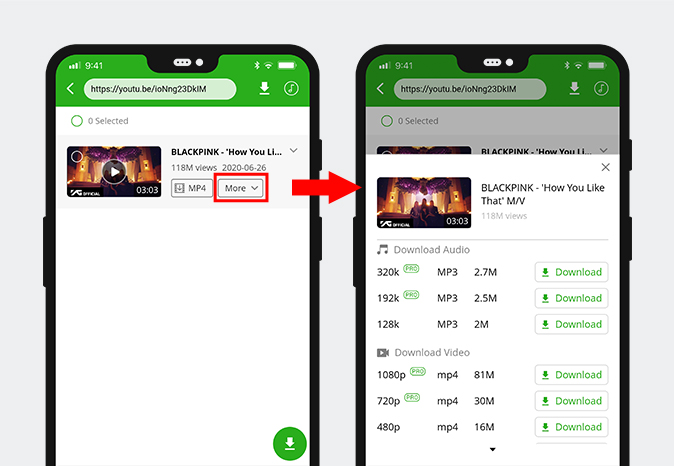
- 원하는 동영상이면 "MP4"를 클릭하여 동영상을 직접 다운로드합니다. 720p 또는 1080p와 같은 더 많은 비디오 형식이나 더 높은 비디오 품질을 원하면 "더 보기"를 클릭하십시오. 여기에는 하나 이상의 옵션이 있습니다. 포함된 비디오 다운로드를 하으려면 하나를 선택하십시오.

컴퓨터 사용자라면 AnyVid를 사용하여 웹 사이트에서 임베디드 비디오를 다운로드하는 것이 얼마나 쉬운 지 알게 될 것입니다. 2 단계만 거치면 됩니다!
게다가 AnyVid는 Windows, Mac뿐만 아니라 Android에서도 사용할 수 있습니다. 모바일 사용자인 경우 휴대폰에 포함된 비디오 다운로드를 할 수도 있습니다.
다운로드 과정에 훨씬 더 관심이 있을 것 같습니다. 자, 바로 가자.
2 부. 모바일에서 임베디드 비디오 다운로드
AnyVid 가장 유능한 다운로더 앱입니다.
데스크톱 버전의 AnyVid와 거의 동일한 기능 및 다운로드 프로세스를 포함합니다.

임베디드 비디오를 컴퓨터에 다운로드하려면 첫 번째 부분에서 위의 두 단계를 따르십시오.
막 포함 된 비디오 링크 붙여 넣기 AnyVid의 검색 창에. 검색 결과가 나오면 더 많은 비디오 품질 및 형식 옵션을 사용하려면 "더 보기"를 누르십시오.

참고 : 어떤 기기를 사용하든 삽입된 동영상의 이름을 알고 있다면 AnyVid의 검색 창에 동영상 이름을 입력하거나 붙여 넣어 다운로드 할 수도 있습니다.
자신에게 가장 적합
삽입 된 비디오를 컴퓨터와 Android에보다 효과적으로 다운로드하는 방법을 알고 계셨을 것입니다.
삽입 된 비디오 광이라면 AnyVid 시도해 볼 가치가 있습니다.
AnyVid
1,000 개 이상의 웹 사이트에서 동영상 다운로드
Windows, Mac 및 Android에서 작동합니다. AnyVid를 사용하면 웹 사이트에서 임베드된 비디오를 다운로드하는 데 방해가 되지 않습니다. 컴퓨터 또는 Android에서 사용할 수 있는 최고의 다운로더입니다.
'say © Magazine Lab' 카테고리의 다른 글
| [MBC 탐사기획 스트레이트 225회] "VIP가 격노" 진실은? / 총선 D-7개월, 자유총연맹과 '별동대 1천 명' (23.09.03) (4) | 2023.09.03 |
|---|---|
| N차 관람 가이드 [👉「오펜하이머」 함께 보기, 『아메리칸 프로메테우스』 다시 읽기 👈] (0) | 2023.09.02 |
| '이 정도일 줄은..' 깜짝 놀란 日.. 中 전면 금수 '도미노 충격' [뉴스.zip/MBC뉴스] (0) | 2023.08.28 |
| AI 생성 콘텐츠, 워터마크 국내 도입 결정 [엔씨소프트, 국내 첫 AI 언어모델 'VARCO LLM' 공개] (0) | 2023.08.27 |
| 티스토리에 데이블 위젯을 적용하기 위한 태그 삽입하기 (1) | 2023.08.26 |